Can You Upload an Html Site to Wordpress
Over the years, WordPress has evolved from a blogging platform into a complete content management system — now used past around 42% of all the websites on the Cyberspace.
And while WordPress was designed to be an like shooting fish in a barrel-to-employ platform for anyone to create and publish, basic technical know-how is all the same required to edit any WordPress website.
In this article, we're going to show yous the dissimilar methods of editing WordPress and the ways to add or change things on your WordPress website fifty-fifty if yous don't know how to code. Nosotros promise to keep things unproblematic and beginner-friendly. 🙂
Allow's get started!
- What You Need to Edit WordPress Site
- WordPress Editing Basics
- How to Edit WordPress Site Using the Block Editor (Gutenberg)
- How to Edit WordPress Site Using the Old Classic Editor
- How to Edit WordPress Site with Page Builders
- How to edit WordPress Code
- How to Edit WordPress Home Page
- How To Edit Header in WordPress
- How To Edit Footer in WordPress
- How To Edit Permalink in WordPress
- How To Edit Menu in WordPress
- How To Change WordPress Site Title
- How To Edit Mobile Version of WordPress Site
- Useful WordPress Shortcuts & Tips
- Editing WordPress – Summary
- FAQ
What Y'all Need to Edit WordPress Site
Before nosotros start with this guide, brand certain you accept the post-obit:
- The WordPress website admin URL (Example: yourwebsite.com/wp-admin/)
- Login credentials of the admin area
- Gutenber (or WordPress Classic Editor) installed and available
- Folio builder (east.g. Divi or Elementor) if y'all want to edit codeless on front end-end
Once you lot have all these, open the admin URL and log in to your WordPress dashboard.
How to log into WordPress:
- Become to your WordPress login folio (usually at yourwebsite.com/wp-admin/)
- Employ your username or email address and countersign to log in
- Sometimes you can likewise log in directly from your WordPress hosting dashboard without using login credentials

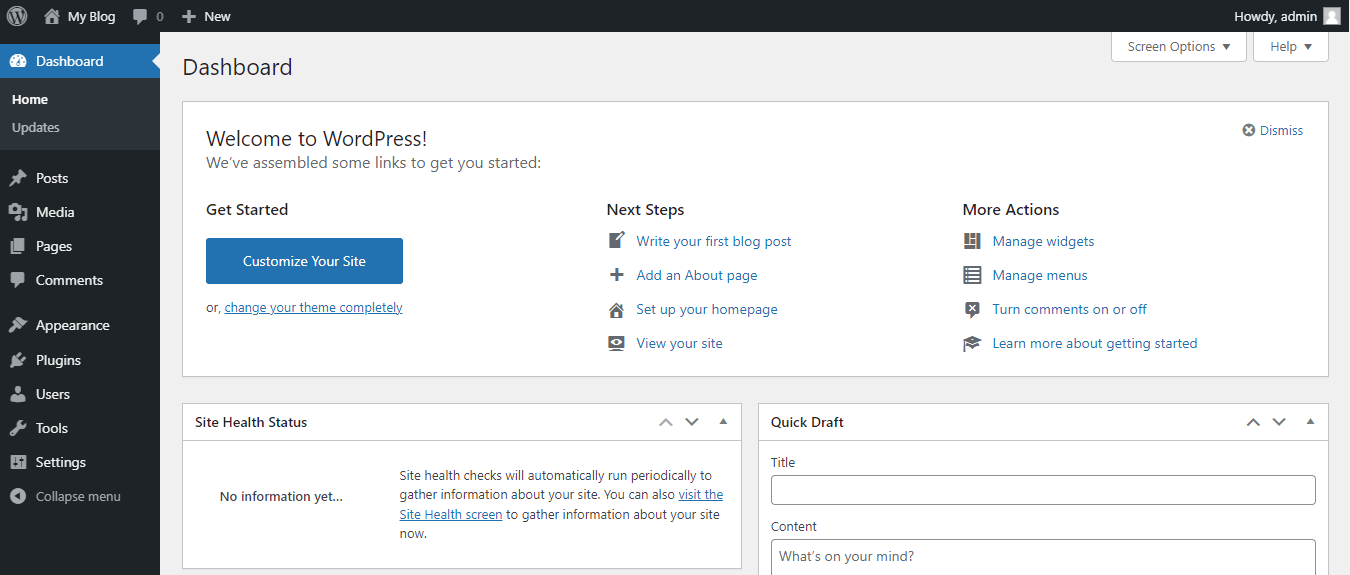
Once successfully logged in, you land in your WordPress dashboard.
WordPress dashboard is the place where WordPress editing happens if y'all are non using a front end-terminate page architect.

Once you lot have successfully logged in to your Dashboard, you can beginning editing your WordPress website.
⚠️ Make sure y'all backup your site before editing. Wrong edits can crusade unexpected bug, and it'south always a adept idea to have a backup gear up to restore if anything goes incorrect.
Near quality web hosting companies (similar Kinsta) provide automatic backups. If this is not the case with your hosting provider, you can use a backup plugin like UpdraftPlus.
WordPress Editing Basics
In this section, we'll discuss the bones WordPress elements that you will about likely deal with when editing your WordPress website.
These elements are:
- Posts & Pages
- Theme
- Editor
📄 Posts & Pages
There are two forms of content on WordPress:
- Posts
- Pages

WordPress posts are for dynamic and fourth dimension-sensitive content. These are usually blog articles. Even so, if you want you lot can use them also for other fourth dimension-sensitive content like events.
The posts are displayed in reverse-chronological order – the newest ones are displayed first. Posts normally have RSS feed and comment section connected to them.
In contrast, WordPress pages are for static content.
Homepage, contact us, about usa, privacy policy, and other types of static pages are unremarkably uploaded every bit WordPress pages.
And then, when you edit WordPress yous edit one of these two things – posts or pages.
You lot can too make edits in the WordPress dashboard, simply those edits are ordinarily of technical nature.
⚡Cheque also: How to Edit Footer in WordPress
🎨 Theme
WordPress theme is a framework that controls the overall design of a WP website and in some cases adds boosted functionality to the website.
This additional functionality may vary from none to impressively rich toolsets.
In a standard instance, WordPress comes with default WP themes pre-installed.
These themes are ordinarily given years instead of names, such as "Twenty-Twenty-One":

✏️ Editor
The current default WordPress editor is Gutenberg (besides known every bit WordPress Block Editor).
Gutenberg was introduced in 2018 with WordPress five.0 version. Information technology replaced the previous WordPress editor which is now called "classic" WP editor (aka TinyMCE).

Generally, Gutenberg is quite intuitive. It's based on blocks and every block is a piece of content.
Currently, there are the following Gutenberg blocks available:
| General Blocks | Formatting Blocks | Layout Blocks |
| Paragraph | Table | Separator |
| Heading | Code | Spacer |
| List | Custom HTML | Folio Interruption |
| Quote | Preformatted | Buttons |
| Image | Verse | Columns |
| Gallery | Pullquote | More |
| Audio | Classic | Media and Text |
| Video | Grouping | |
| File | Reusable block | |
| Embrace |
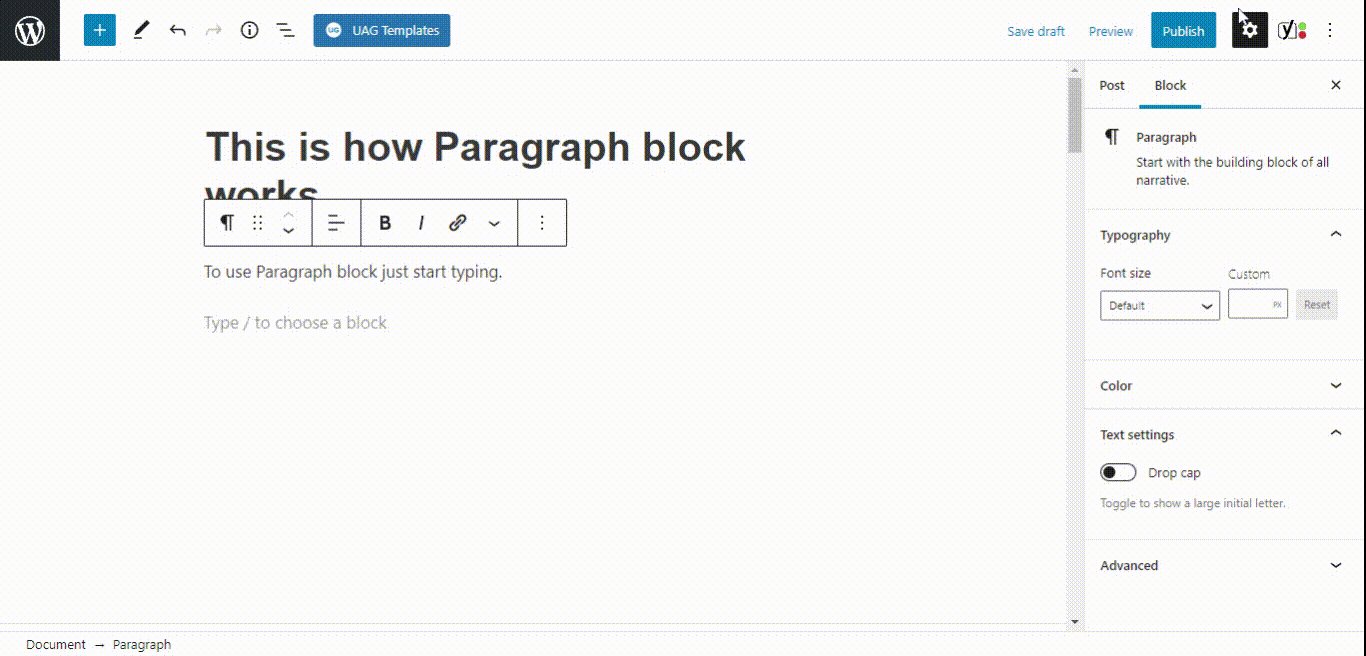
This is how some of these blocks work:
- Paragraph block

- Buttons block

So, yes, everything is extremely user-friendly and intuitive.
How to edit pages in WordPress
Editing pages in WordPress is extremely easy.
To add and get-go editing new content on WordPress using Gutenberg:
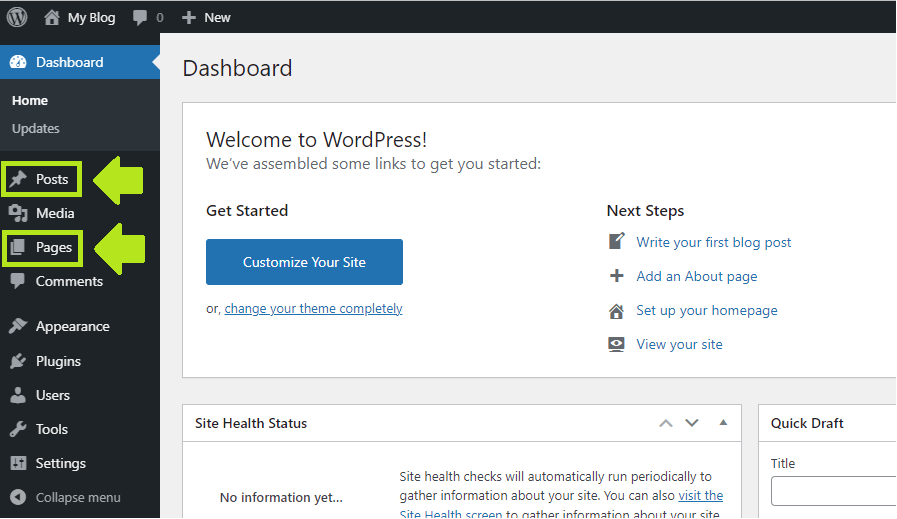
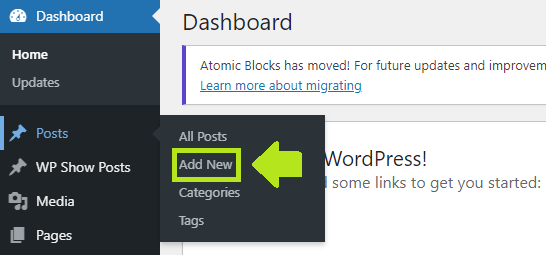
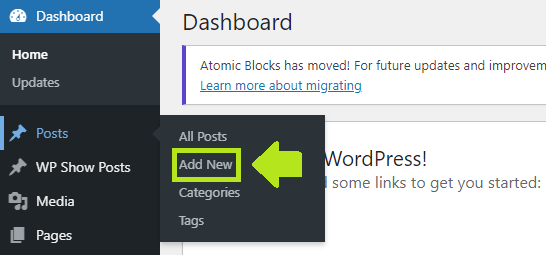
ane. Go to posts/pages in your WordPress Dashboard (or simply hover over it)

two. Click "Add New"
3. Gutenberg editor will load
iv. And here you can start calculation new content
v. Once you are done editing you tin can either salve the post equally a draft or publish it:
To edit existing content on your WordPress website:
1. Go to posts/pages in your WordPress Dashboard
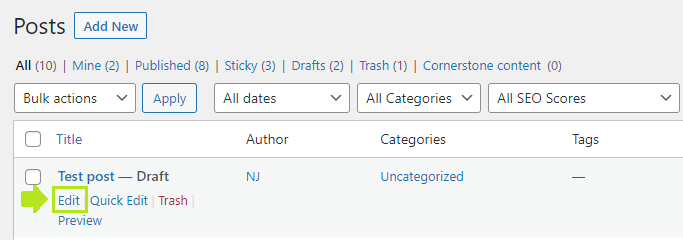
ii. Click on the proper name of the mail service or hover over and click "Edit"
3. Gutenberg editor volition load
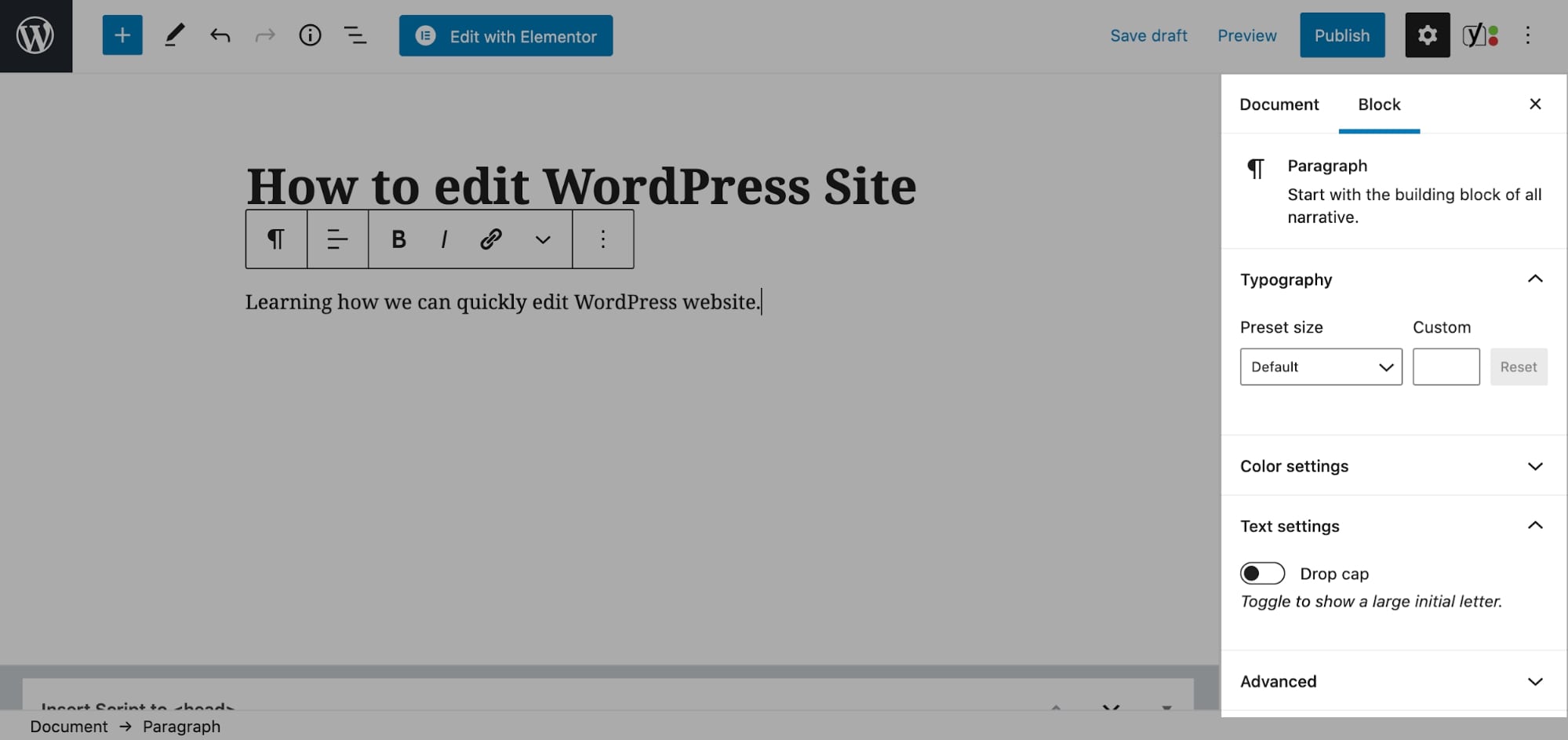
iv. Click on anything y'all want to edit and look for the options that pop up:
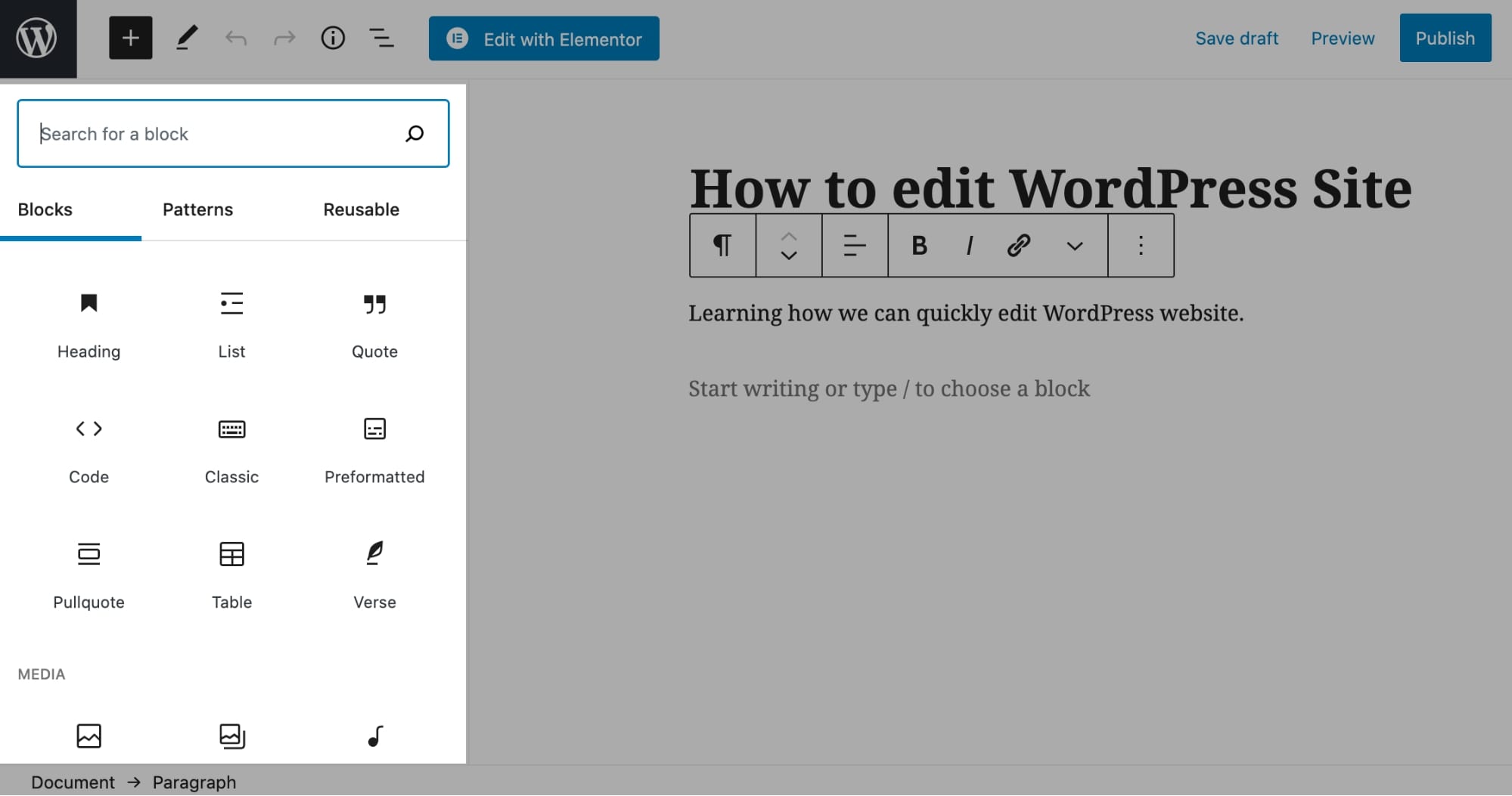
five. If you desire to add a new chemical element (cake) click the plus icon (or type /) and cull what you want to add:
vi. Most of the blocks accept further customization options in the right sidebar:
seven. Customize things until you get the final output you lot desire
And then, this was the basic overview of editing on WordPress. Now let's get into the details.
How to Edit WordPress Site Using the Block Editor (Gutenberg)
To edit whatsoever mail or page in the WordPress site using the new Gutenberg Block Editor, navigate to Posts/Pages > Add New in the WordPress dashboard.

You can also open whatsoever existing post/page from Posts/Pages to edit.

Now on the page editing screen, y'all tin commencement calculation (or editing) content.

First, click on the Add together title block and enter the page title you want. For existing content, you can edit the title the same exact way – by clicking on it.

Side by side, click enter (takes you to the first line after the title) and start typing to add the content you want.
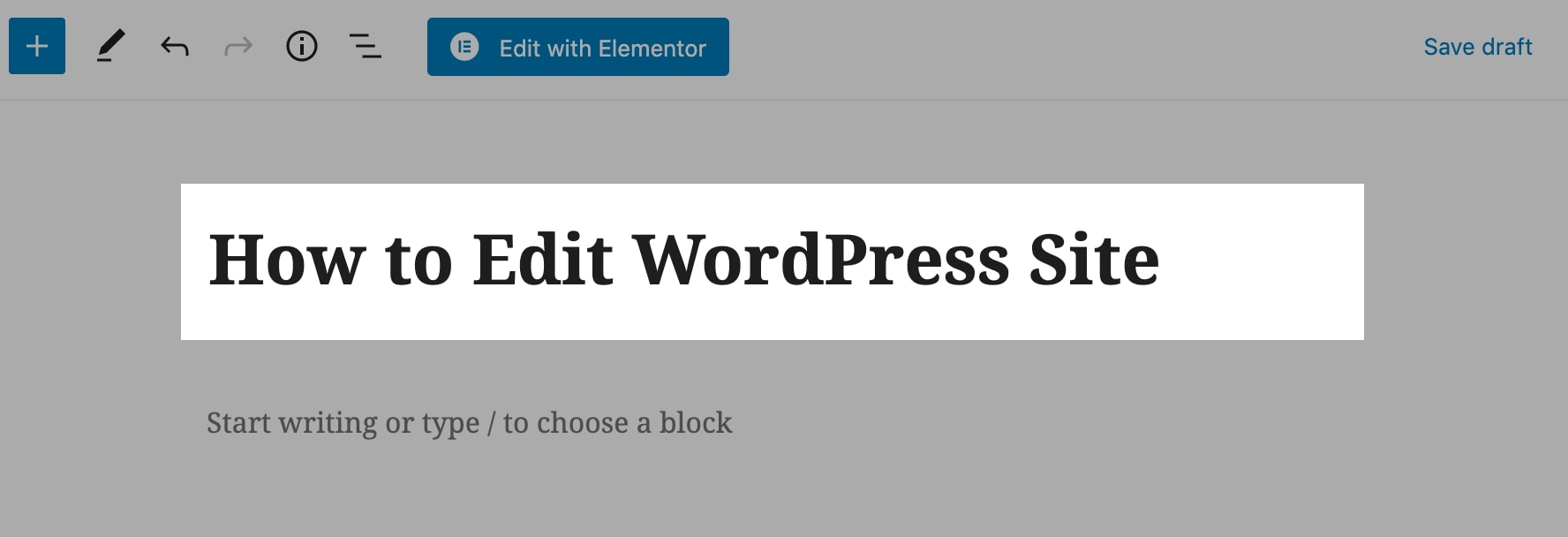
Every bit mentioned in the previous sections, each element in the Gutenberg is chosen a block (that's why the name is "Block Editor"). If you lot desire to edit or customize a block, you tin can click on information technology and select the settings from the sidebar.

Boosted customization settings (for example typography settings like font size, drop cap, and font color for paragraph block) are available by default for all blocks.
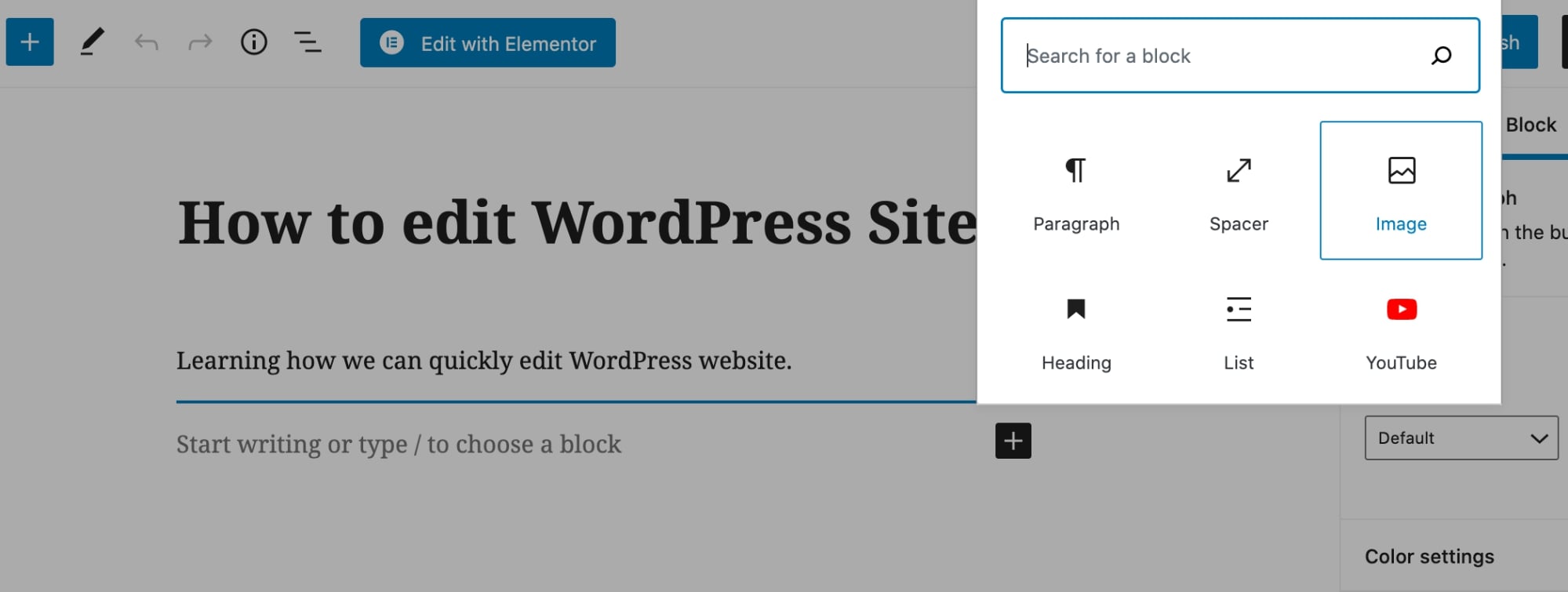
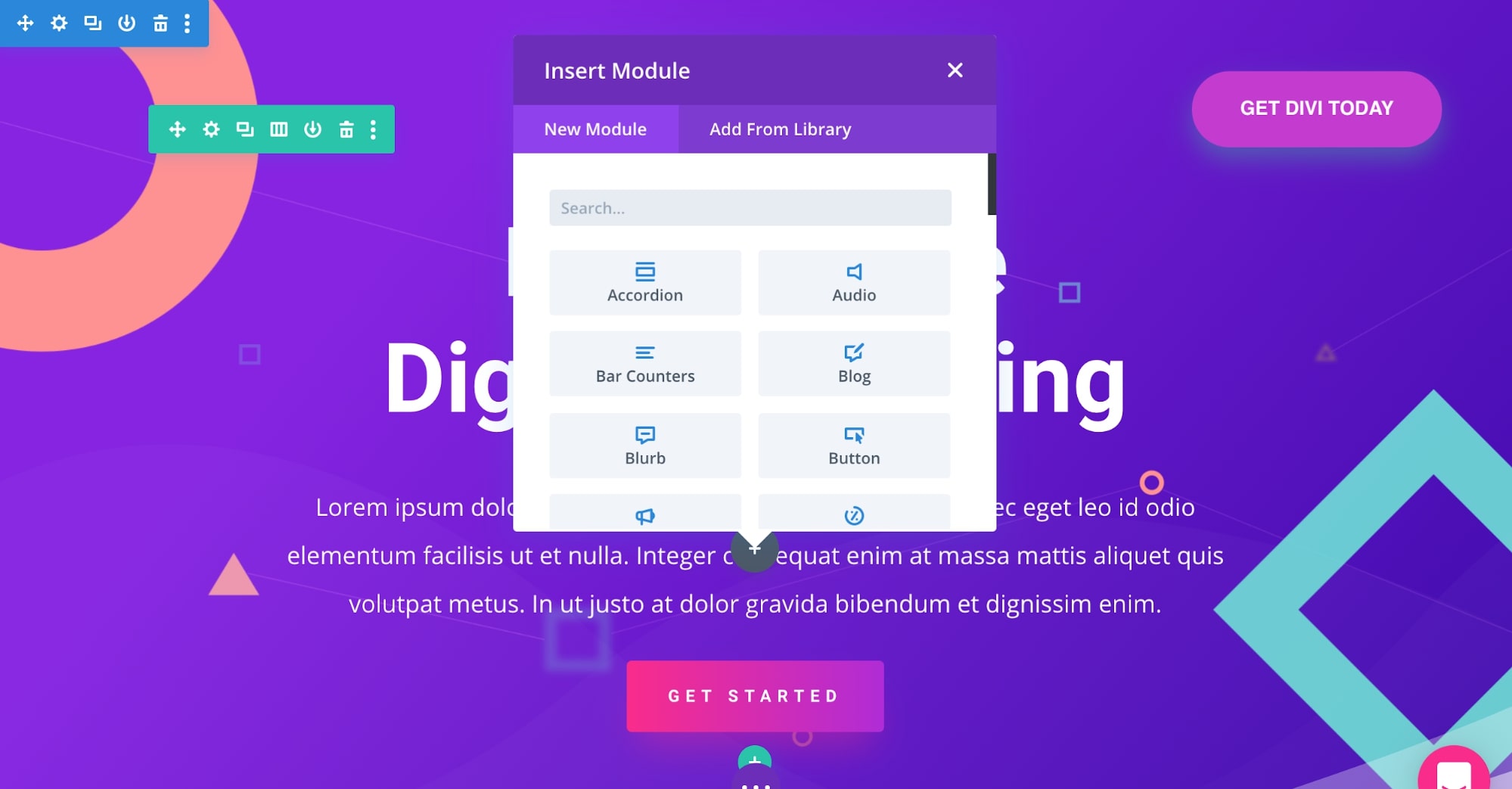
To add an paradigm to the folio, click on the plus icon, and select the Prototype block from the popup.

You tin also add other content elements by clicking on the plus icon and using the left sidebar's search field.

Once you're happy with the folio content, click on the Publish push, and your page will go live instantly.
Annotation: You can click on the Preview selection (in the elevation bar) to bank check how the page will look to the site visitors on mobile, tablet, and desktop.
How to Edit WordPress Site Using the Old Classic Editor
This Classic WordPress editor is powered by TinyMCE JavaScript software, which enables the customization options of the editor.
TinyMCE is a web-based editor and an open-source platform built with HTML and JavaScript.
🔔 Note
Later the introduction of Gutenberg, if you want to use the Archetype editor yous demand to enable it as a plugin.
Alternatively, you can utilise the Gutenberg block called Classic. It'due south the aforementioned archetype TinyMCE editor but in the course of a block.
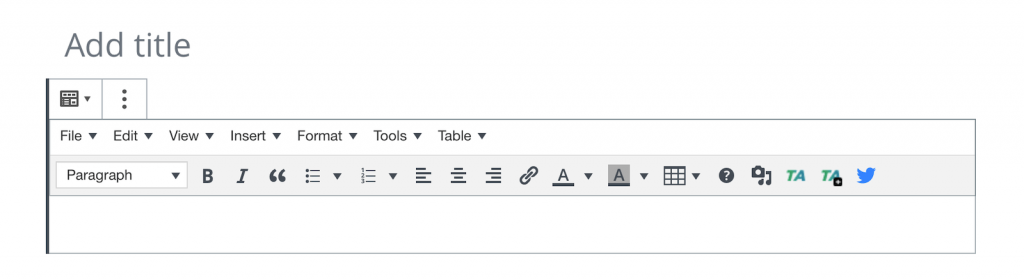
Now to utilize the editor, you can go to your WordPress dashboard, and add together a new post or page.

The WordPress editor is the main focus of the page from where yous can control nigh all the aspects of how your final published page volition look similar.
A few things you can customize with the Archetype editor:
- Heading tags — H1, H2, H3, and then on…
- Font styles — bold, italics, and strikethrough
- Lists — bulleted and numbered
- Alignment of the elements
- Text and background colors
- Tables
- and Media — images, videos, etc.
The archetype editor too supports custom styles and so you lot can customize almost anything including the design and behavior of the page and its elements.
The classic WordPress editor is designed to proceed everything simple and for basic things merely. In contrast, Gutenberg and third-party WordPress editors such as Divi or Elementor take the WordPress page building experienceto a whole new level and you can utilize these to create almost whatsoever type of layout you want.
Plus, with advanced WordPress folio builder plugins, you can build right on the page (this is called the forepart) in real-time instead of edifice on the WordPress dashboard (back end) and constantly switching between editor and preview.
How to Edit WordPress Site with Page Builders
The new Gutenberg Block Editor that comes with newer versions of WordPress is keen for blog posts and basic page layouts. But information technology's not designed to build avant-garde and more than circuitous pages like a professional person-looking homepage or sophisticated landing pages out of the box.
Then for that, you tin can take advantage of a page builder.
WordPress page builders are tools that allow yous to construction and design WordPress posts and pages in a way you like without whatever coding knowledge.
Most page builders offer front-terminate editing that lets you build pages in existent-fourth dimension using the elevate and drop content elements.
They are called WYSIWYG (What You Southwardee Isouthward Westlid You Get) builders.
WYSIWYG mode makes editing WordPress blogs and pages a breeze!
The two well-nigh popular WYSIWYG WordPress folio builders are Elementor and Divi.
Let's now run across how you use these page builders to edit your WordPress website…
Elementor
Elementor is an insanely popular WordPress page builder with over 5M+ users. Yous can use Elementor to create pages, edit themes, and build total websites with beautiful design — all without touching a single line of code.

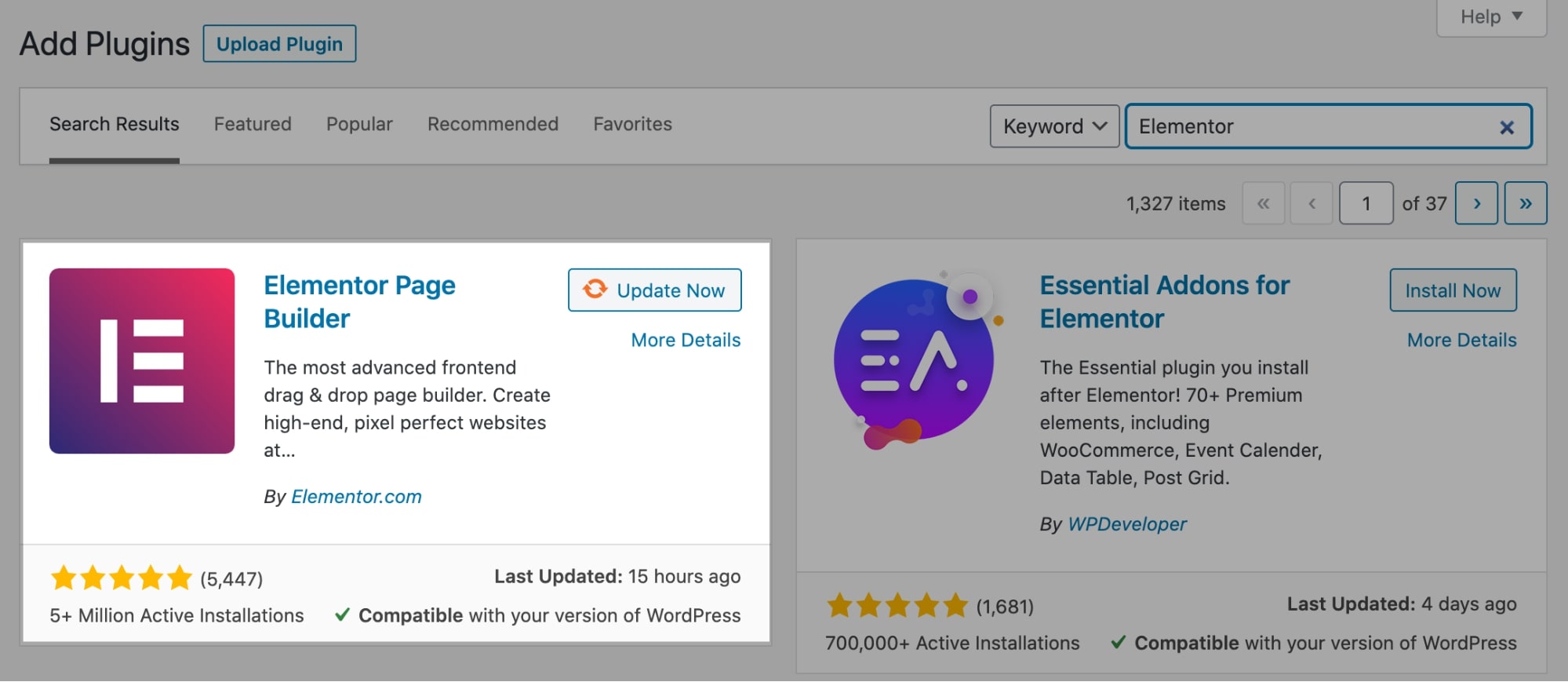
To start editing with Elementor, get to Plugins > Add New in your WordPress dashboard, and search for Elementor in the search bar. Then click Install At present , and Actuate .

You lot can also go Elementor for complimentary here.
Then go to Pages and either add together a new page or open an existing page.
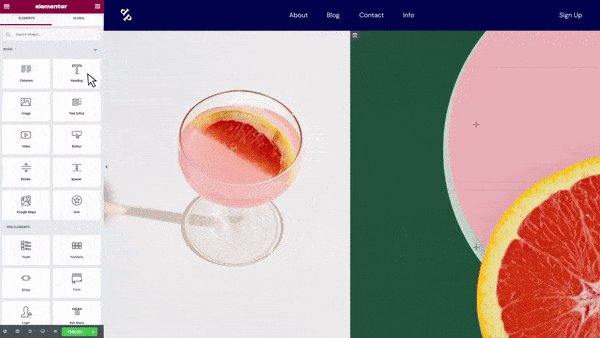
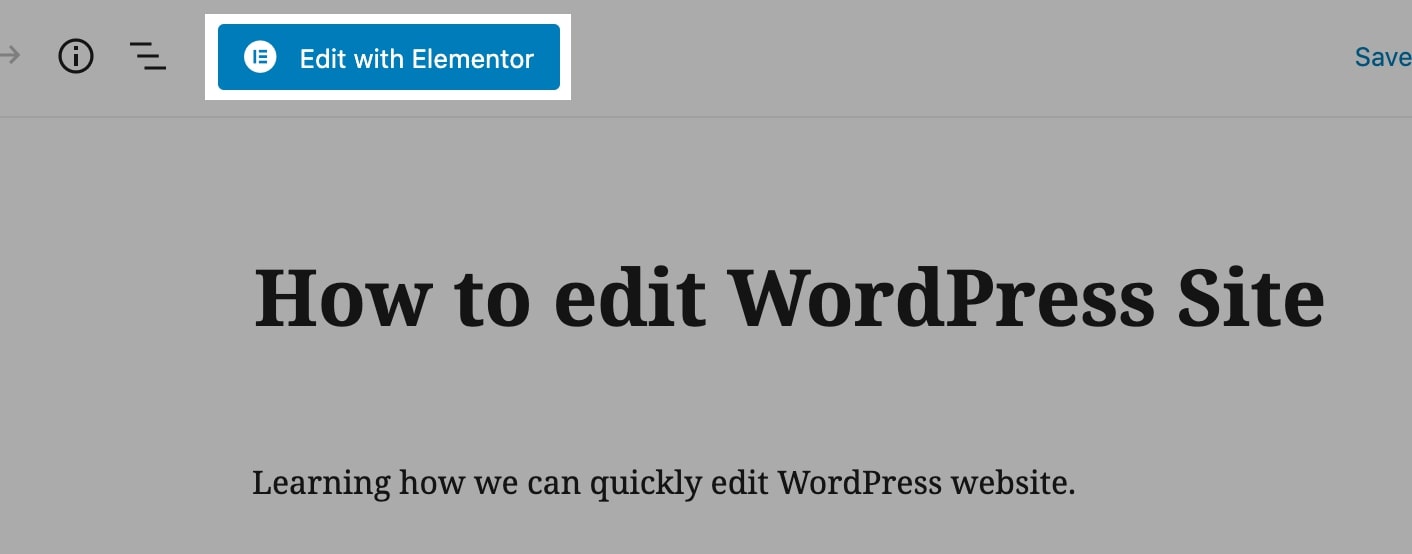
Now click on Edit with Elementor to start editing the page in the page builder.

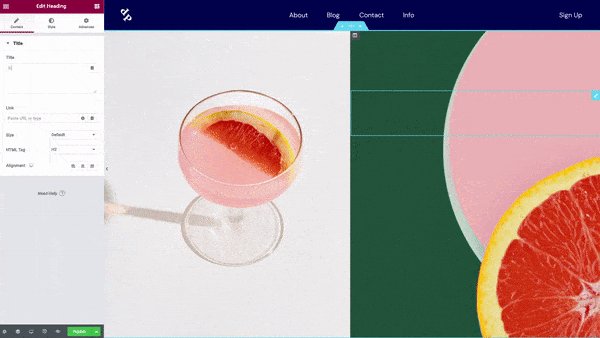
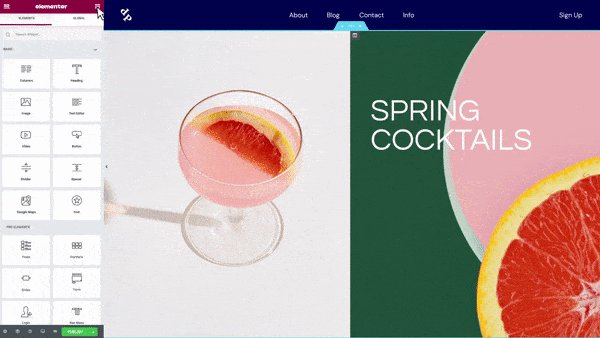
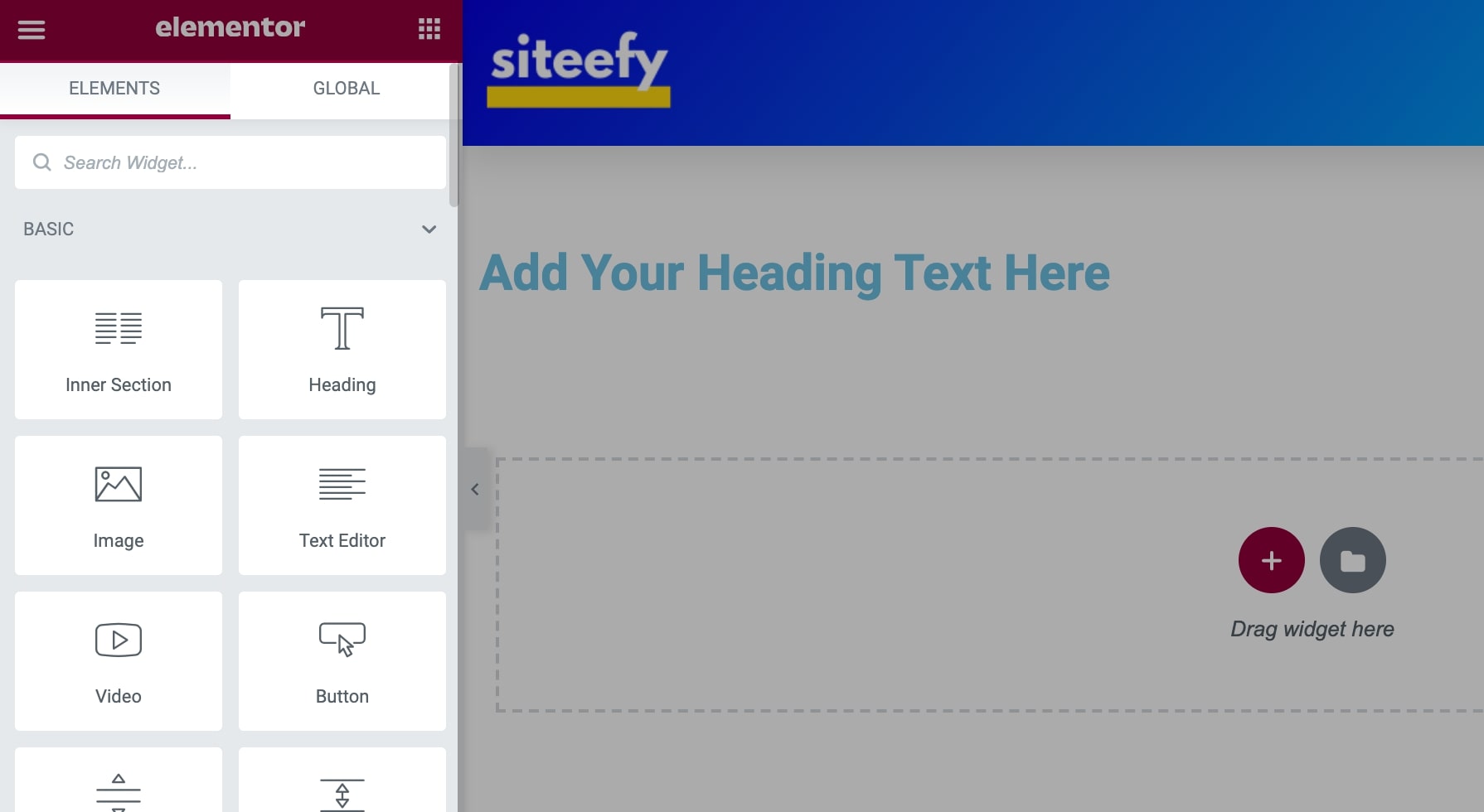
Y'all can click the plus icon to add a row, and then simply elevate and drop whatever content widget from the left sidebar into the right side.

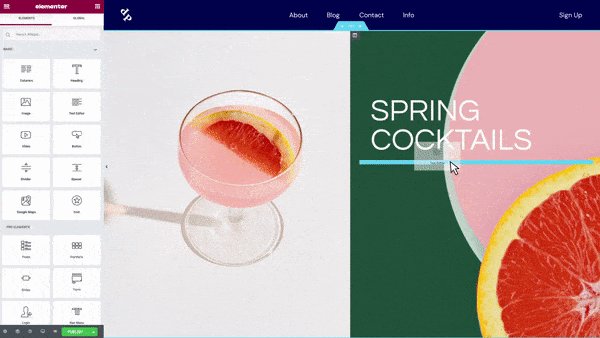
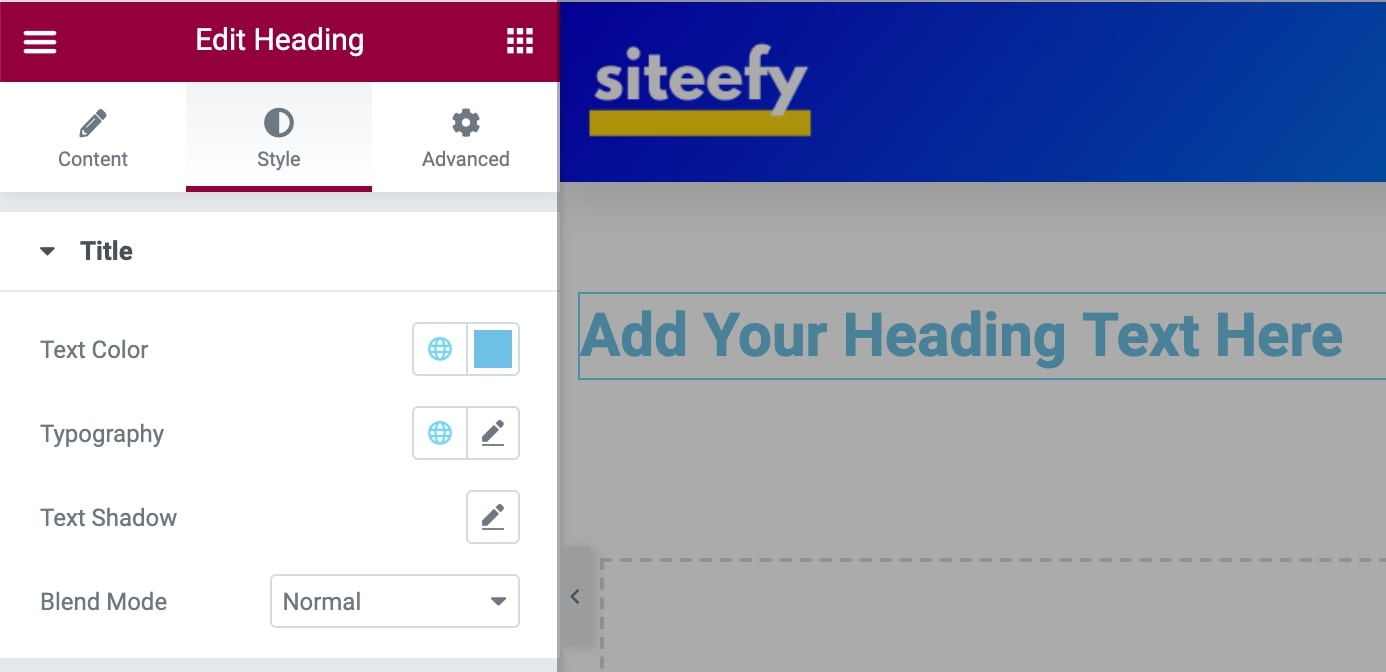
To modify or add whatsoever content, you tin click on the text and start typing.
And to stylize it, yous can select the different settings in the sidebar style tab.

You can add every bit many content widgets every bit you want to the folio.
All widgets support multiple customization options like typography, margin/padding, colors, shadow, border, background color, and animations.
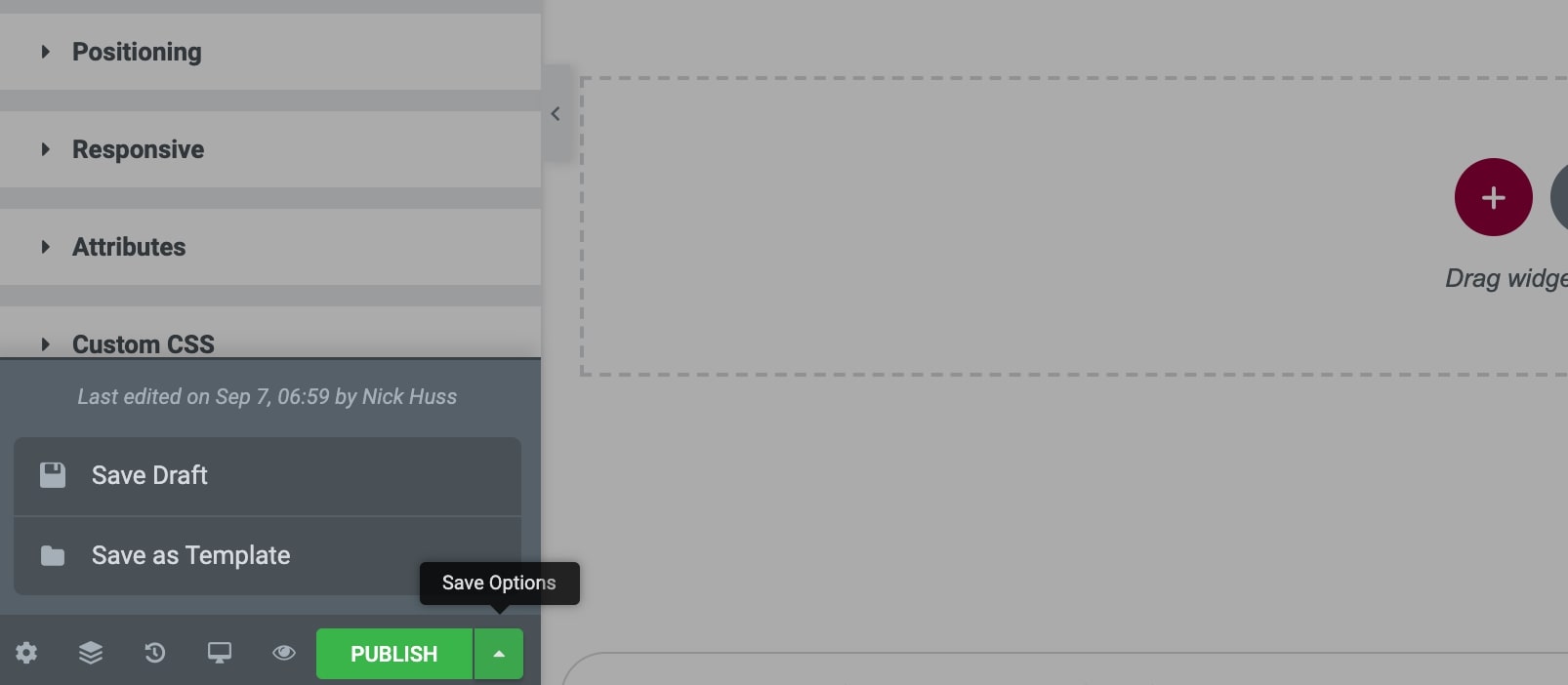
Later on you're done editing the page, y'all tin publish it or save it equally a draft to publish later.

Picket this video to learn more nigh Elementor and what you can do with this powerful page architect…
Divi Builder
Divi is another super popular WordPress builder with a community of over 700,000+ users. It's a folio builder with countless customization options, advanced features, and hundreds of cute pre-congenital layouts.

Unlike Elementor, Divi is a premium-only page architect. There is no complimentary version of Divi Builder available. But Divi provides a free in-browser live demo which can exist accessed hither.
To edit your website with Divi Architect, go to the Elegant Themes website and download the Divi Theme file (which includes the Divi Architect as well).
Now in your WordPress dashboard, navigate to Plugins > Add New and click on Upload Plugin on the top. Select the downloaded Divi nothing file and click on Install At present .
Later that, y'all can go to whatever page and click the Use Divi Architect button to enter the editing screen.
In the next screen, you can either select the selection to build the page from scratch or cull any pre-built template that comes for gratuitous with Divi Builder.
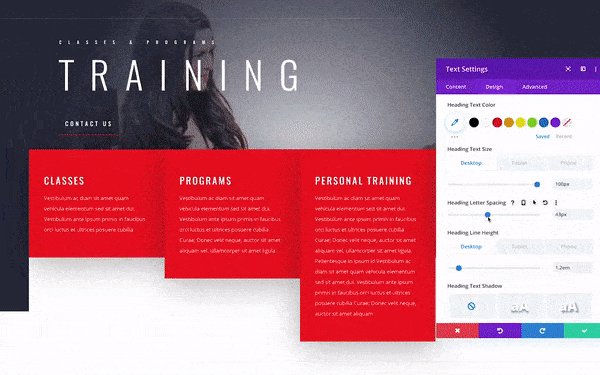
Later on that, you can click on the plus icon to add any row, column, or content element you lot want and start editing.

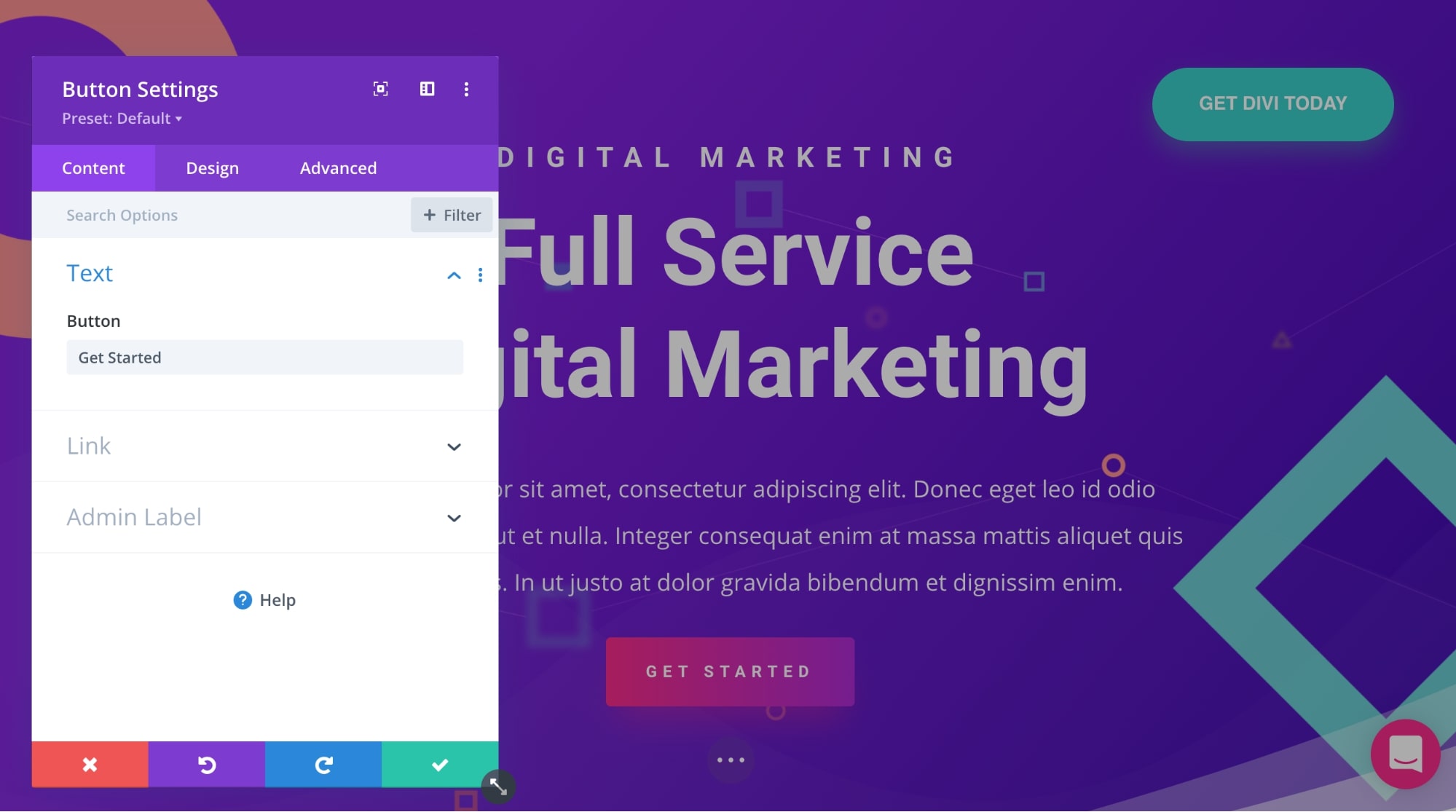
To edit the content of whatsoever widget, yous can select information technology and and so edit everything in the settings popup.

Divi includes multiple options for links, colors, spacing, shadow, filters, blitheness, and curl effects.
Once you lot're done with all the changes, y'all can click the Relieve button on the right.
Check this video to see how easily y'all tin can edit WordPress pages with Divi Architect…
How to edit WordPress Code
To edit code in your WordPress website, follow the beneath steps…
Edit WordPress HTML in Gutenberg (Block Editor)
In the Gutenberg editor, you can either add together a dedicated HTML cake where y'all tin write all your HTML lawmaking inside the folio or edit the HTML of the full page (this can be slightly complicated if you're not familiar with the basic syntax of HTML).
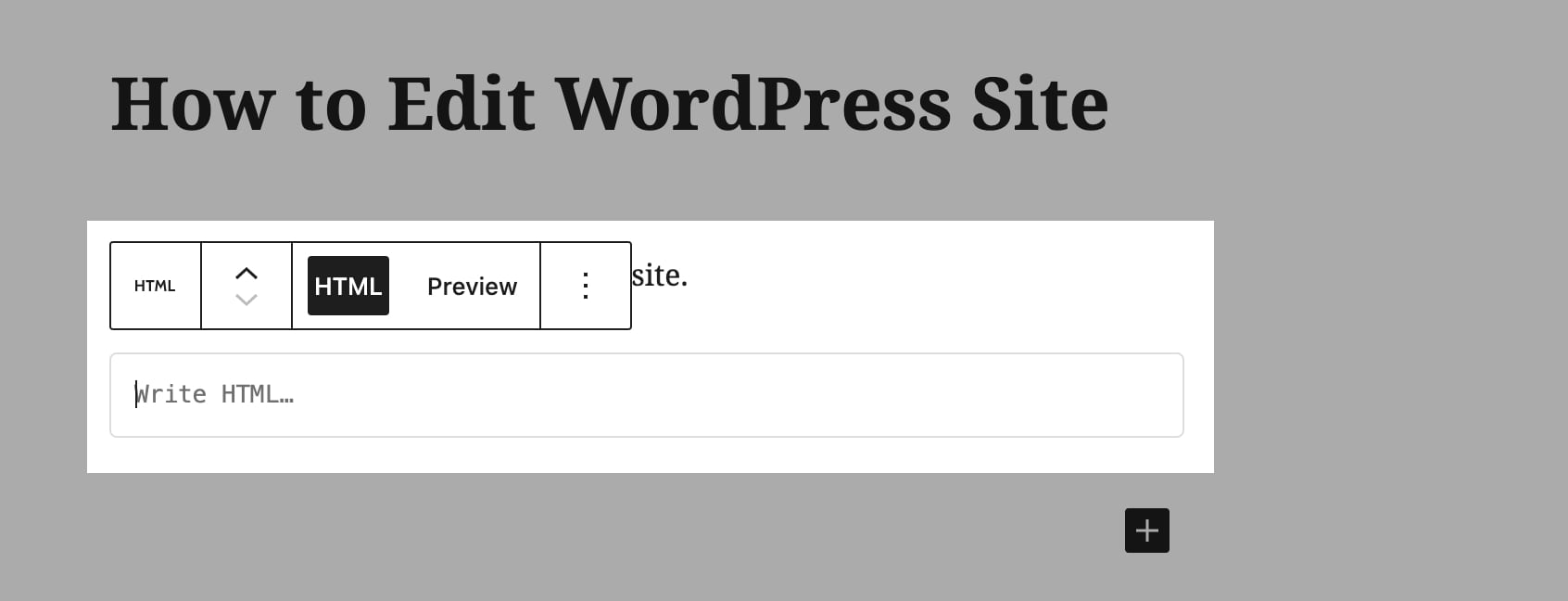
First, click on the plus icon and look for a custom HTML block. Then write all the HTML in the box, which volition be applied to the page'southward front end end.

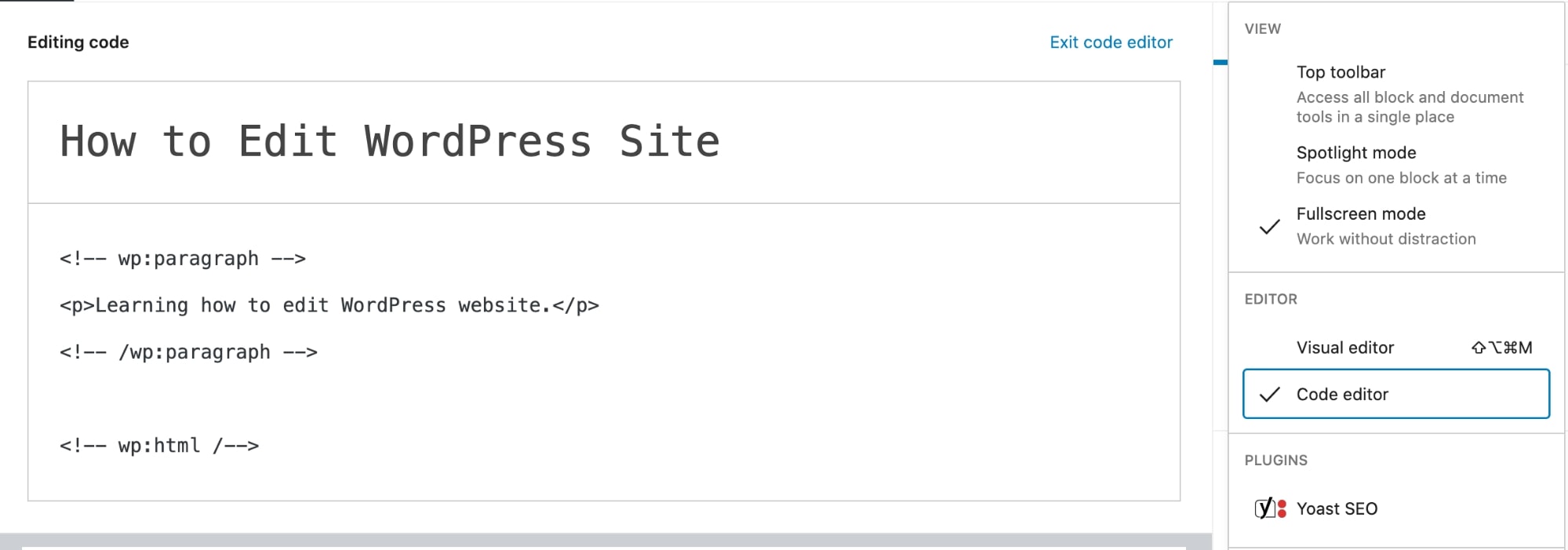
To edit the HTML of the unabridged page, click on the menu icon on the right sidebar and then select Lawmaking Editor.

This is how to edit code in WordPress. Here you can write or alter all the HTML of the folio.
Proceed in mind that you will have to write everything with the proper markup for blocks in the code editor. Otherwise, the folio will meet issues.
Edit Source Lawmaking using the WordPress HTML Editor
If you desire to directly edit the theme code, you can access the Theme Editor and brand all the modifications in the theme files.
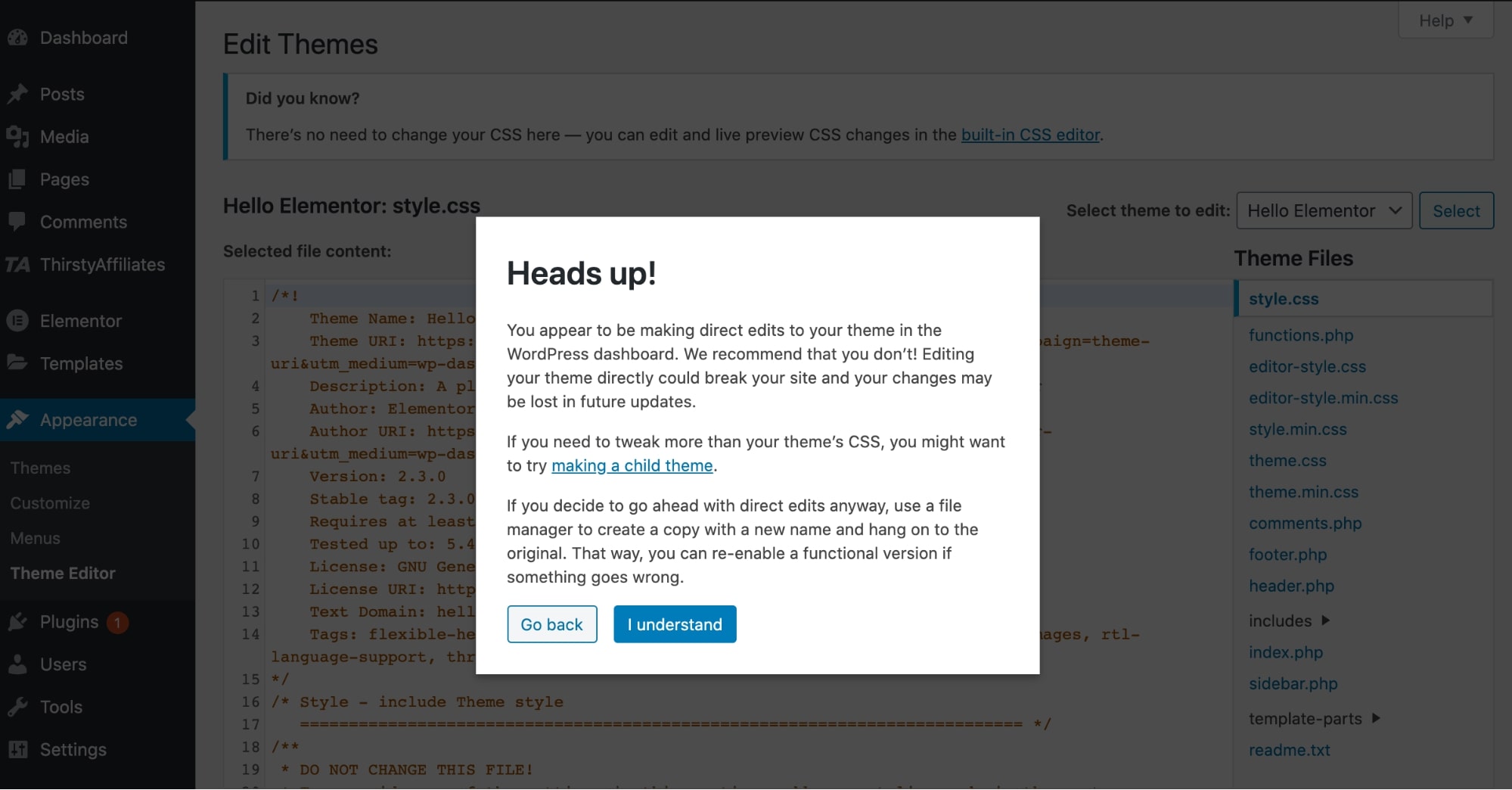
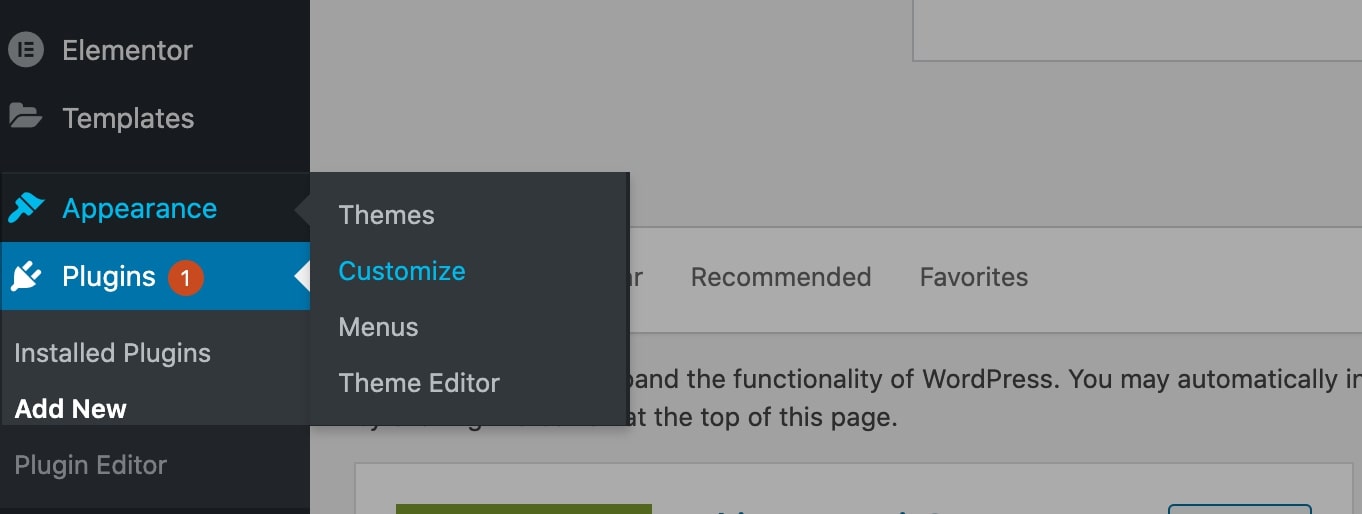
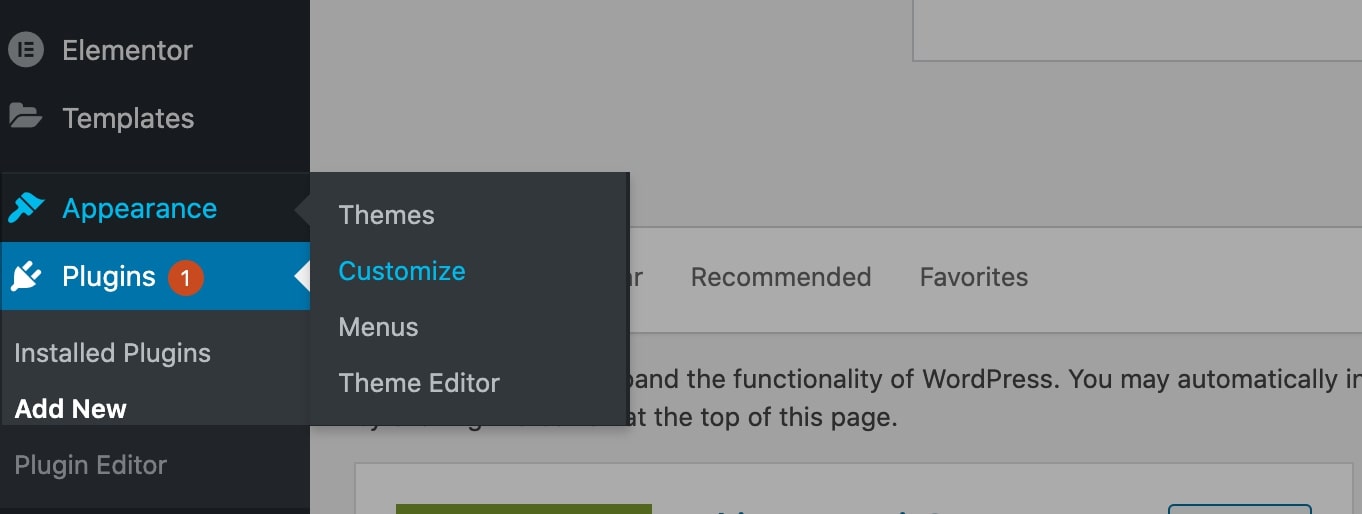
To access the Theme Editor, go to Appearance > Theme Editor .
Here WordPress will give you the warning to make sure yous don't edit any critical theme files.

Just click on I sympathise and and so select the file you want to edit from the correct side.
🔔 Note:
Take a full website backup before making any changes in the Theme Editor and editing code in WordPress. If you're not sure how to edit the code, it's better to hire a WordPress expert every bit any mistake here tin can hands break your WordPress site.
How to Edit WordPress Habitation Page
The homepage is the front page of a website. Information technology'due south the starting time page that opens up when someone visits the website URL.
By default, all the web log posts are displayed in reverse chronological order on every WordPress site's homepage.
But y'all tin can modify this and set up any custom folio as the homepage to show the content y'all need.
How to set front page on WordPress:
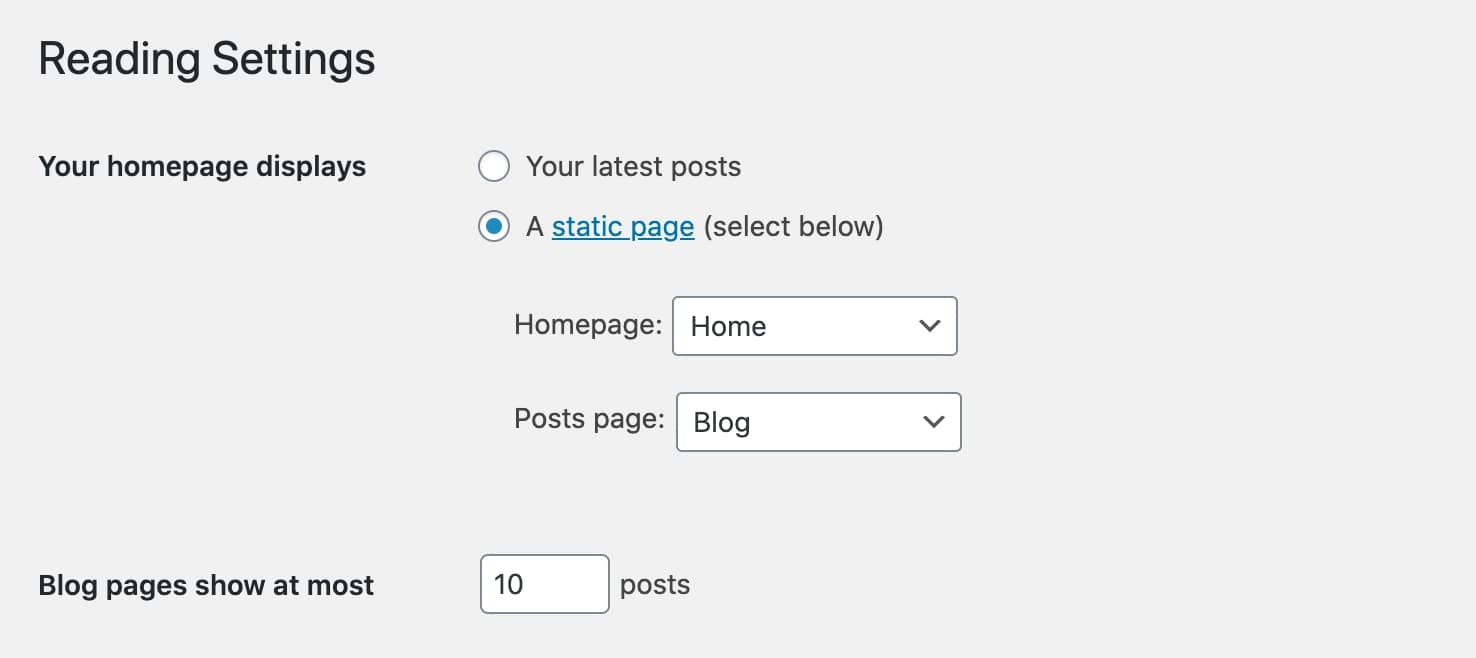
- Become to Settings > Reading in the WordPress dashboard.
- Then click on "A static page" option and select the page that you lot want to set as your homepage from the drop-down list.
- Click on "Salvage Changes", and you're done!

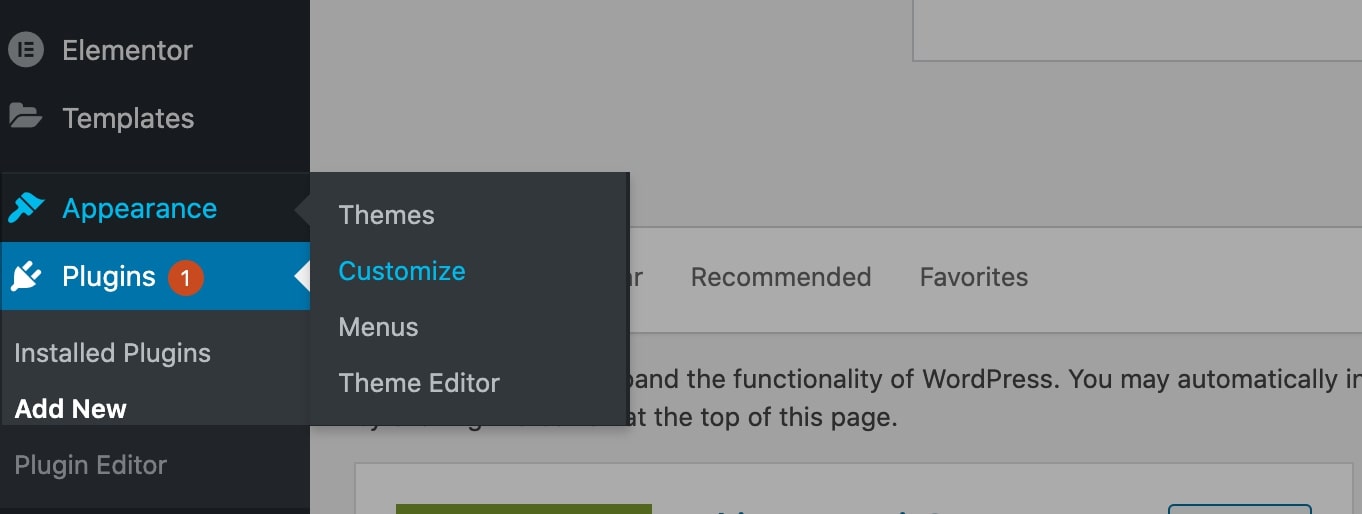
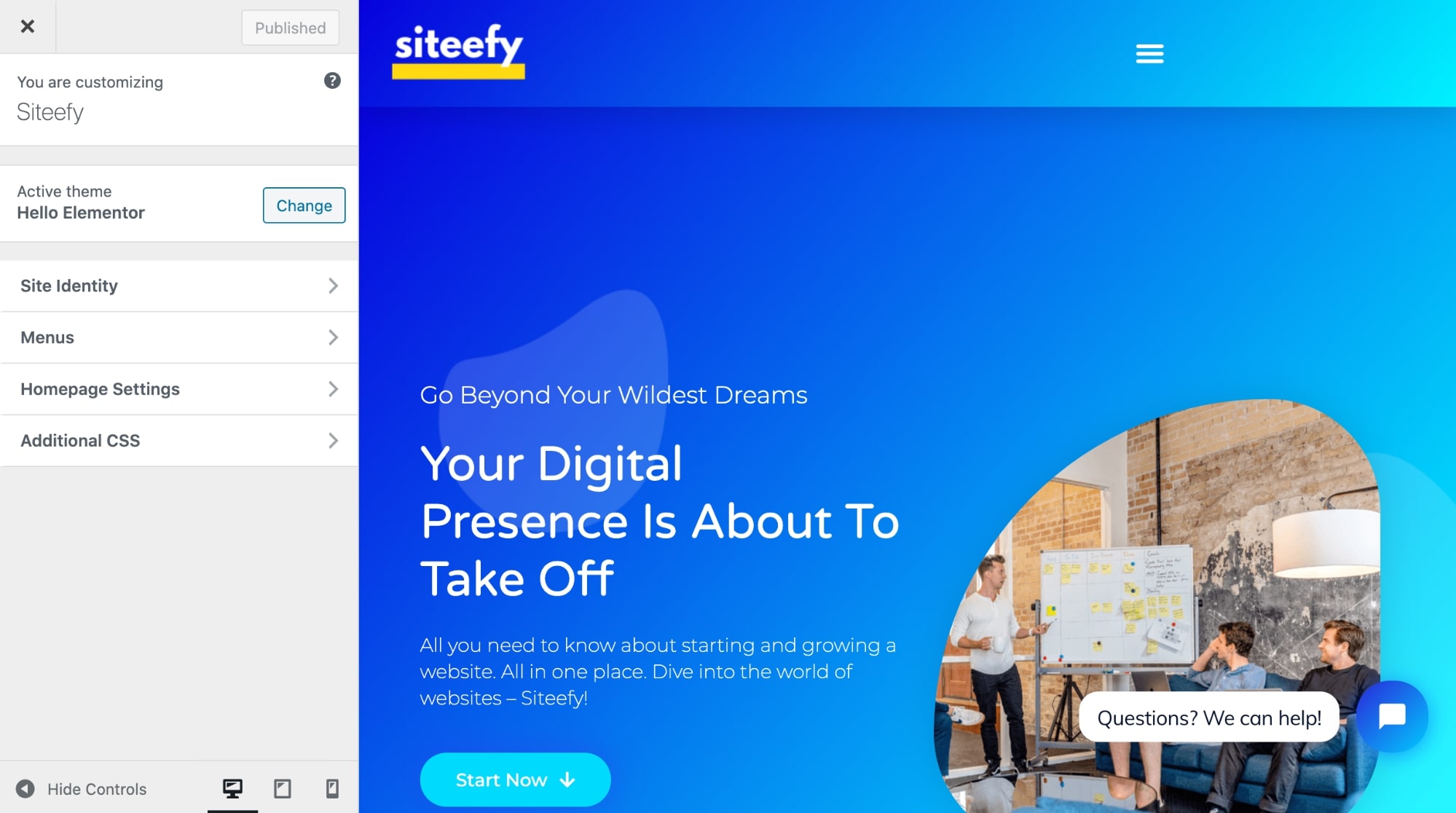
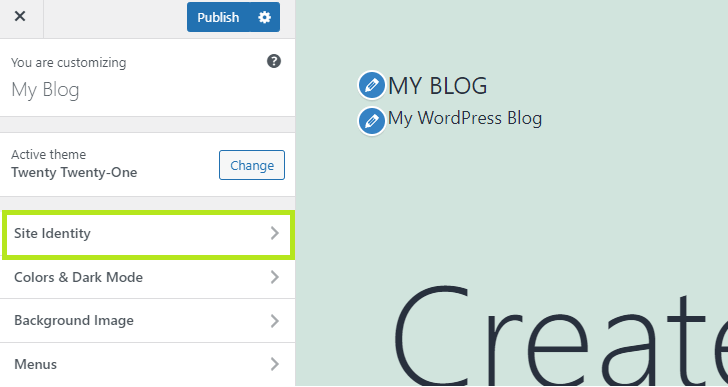
Now to edit the homepage, navigate to Appearance > Customize.

In the Customizer, you can click on the pencil icon to edit whatsoever element you desire, and all WordPress home page edits volition be in the alive preview, in this case, and so you can see how everything looks before publishing the page.
Once the homepage is terminal, click on Publish in the sidebar, and the new homepage will be live.

🔔 Of import Notation
The ability to edit the homepage in the WordPress theme customizer depends on the theme you're using. Some premium themes like Divi offer endless customization options, while you won't get many features in the free themes.
In other words, it's difficult to make your pages look exactly the way you lot want them with basic WordPress themes/editors and no coding skills.
To acquire more about how to edit your homepage on WordPress cheque our article here. (Aye, we have a whole article on that 😎).
Editing WordPress header will predominantly depend on what customization options your theme (or folio builder) provides.
Premium themes usually provide a convenient way to make your heading expect exactly the way you lot desire it.
So, the starting time pick would be to check if your electric current theme has an in-built way of editing the WordPress header.
For example, Divi theme provides a tool chosen Theme Builder which allows building tons of different things including custom-designed WordPress headers in a lawmaking-complimentary manner:
Elementor offers a Theme Builder capable of customizing WordPress headers too:
And then, using a theme architect is probably the most beginner-friendly (and convenient) way of editing WordPress header at the moment.
Without something similar a theme builder (or alternative built-in functionality), you will nearly likely accept to deal with code.
Other ways of making edits to WordPress header are:
- Using a standalone plugin (may require coding)
- Editing your theme'southward header.php file in WordPress Theme Editor (requires coding)
⚡Check likewise: How to Change the Link Color in WordPress
Editing WordPress footer is a little easier than editing the header. This is by and large because the footer is a standard widgets place on WordPress websites and there are some easy-to-use congenital-in instruments to edit the footer in WordPress.
Here is how to customize WordPress footer:
- By going to Advent > Customize > Widgets:

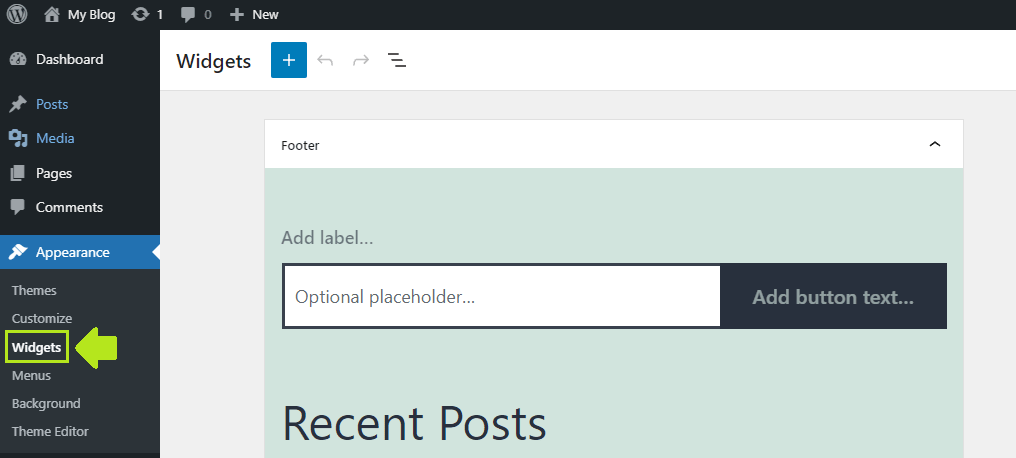
- By going directly to Widgets:

- Using Theme Builder (Divi, Elementor, Beaver Builder)
- Editing footer.php file (requires coding)
Check our article on editing WordPress footers for more information on this.
How To Edit Permalink in WordPress
Permalinks are only the permanent URLs of your WordPress posts and pages.
Example: https://siteefy.com/how-to-edit-wordpress-site/
This is the permalink of this post.
Default WordPress permalink construction is based on the folio/mail name and date when the page/mail was published.
Only this tin can be easily altered.
Here is how to change the default permalink structure on WordPress:
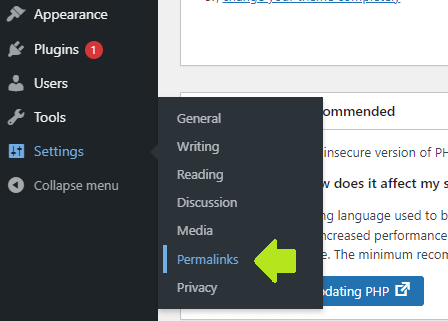
- Become to Setting > Permalinks:

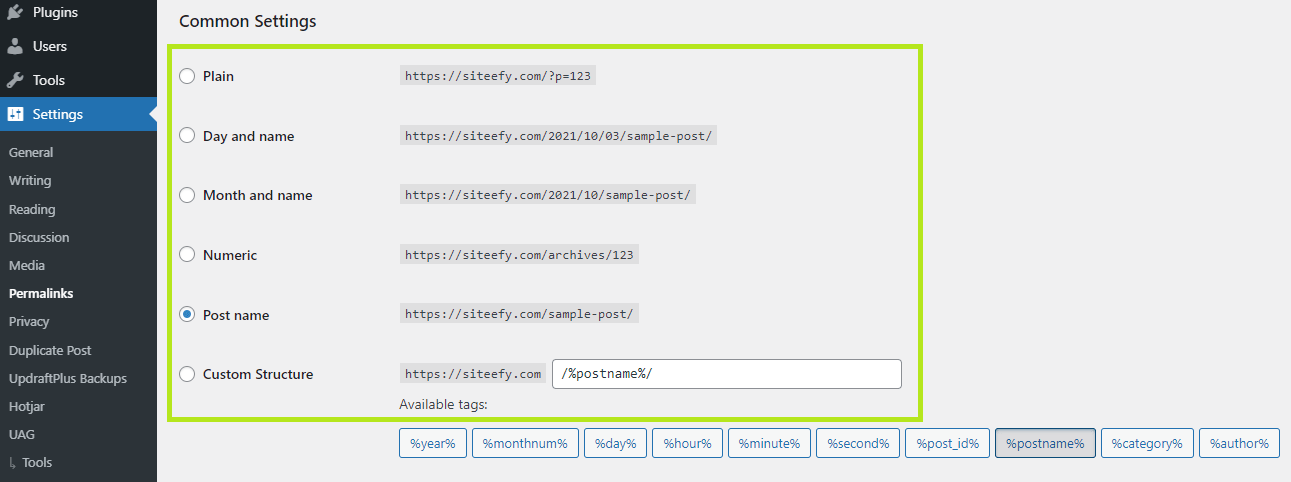
- Cull the permalink construction you want and click Save Changes:

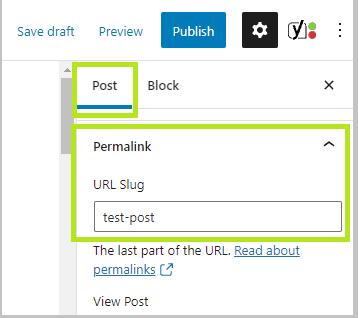
To alter a permalink of an individual post/page look at the correct sidebar options on Gutenberg:

In WordPress Classic Editor, this option is correct under the page/mail title
Editing carte du jour in WordPress is like shooting fish in a barrel:
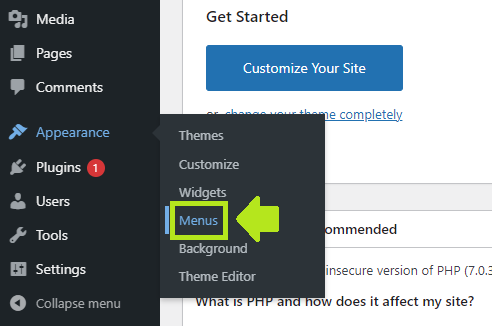
- Go to Appearance > Menus:

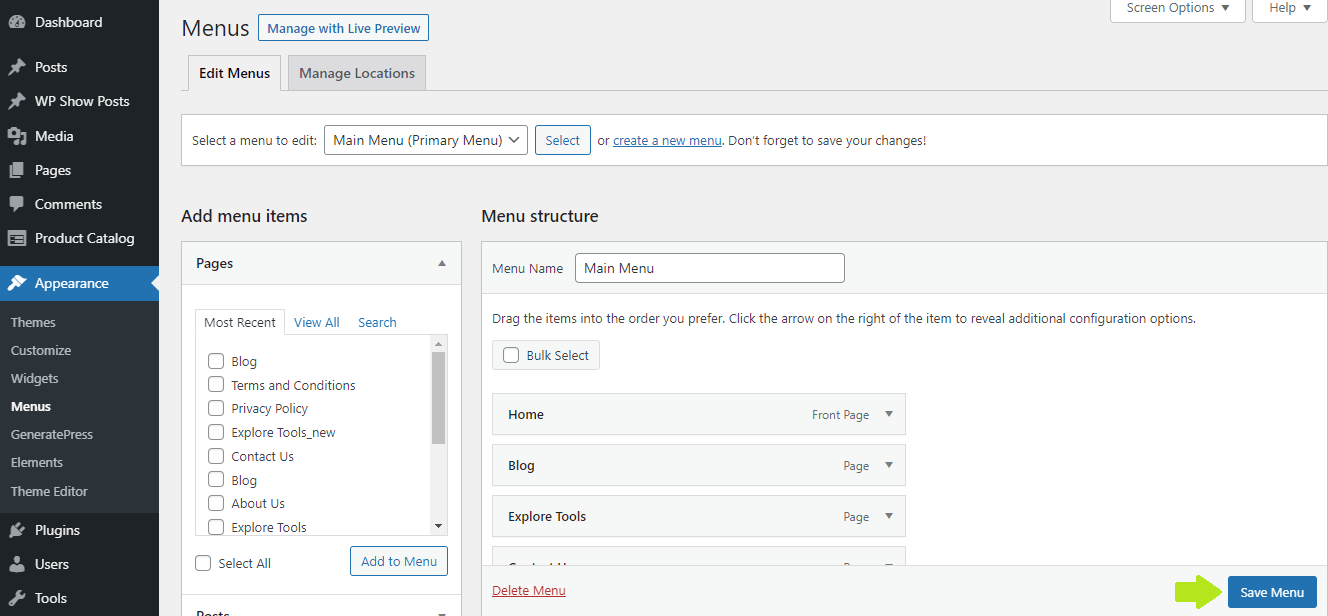
- Make all the changes you lot want and click Save Changes:

How To Modify WordPress Site Title
Y'all can change your WordPress site title in 2 places:
- Customizer
- Settings
Let'southward expect at each option.
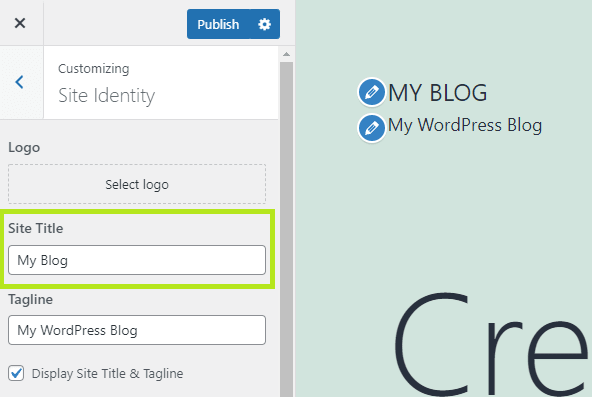
How to modify your WordPress site title in Customizer:
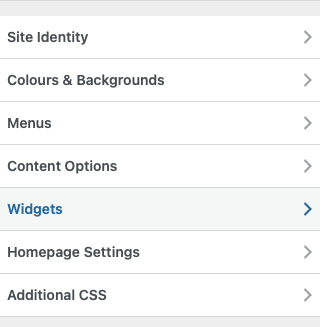
- Get to Appearance > Customize

- Next click Site Identity

- Make your edits and click Publish

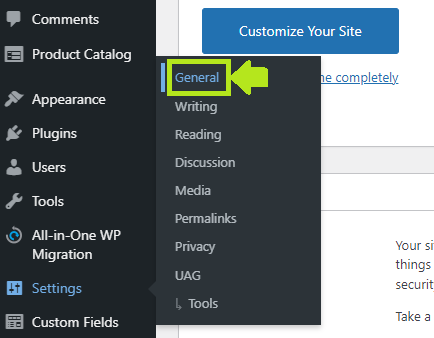
How to change your WordPress site championship in Settings:
- Go to Settings > Full general

- Change your site championship and click Save Changes.
How To Edit Mobile Version of WordPress Site
At that place are two beginner-friendly ways of editing the mobile version of your WordPress website:
- In WordPress Customizer
- With a folio builder
Let's look at both options.
How to edit the mobile version of your WordPress website with Customizer:
- Go to Appearance > Customize

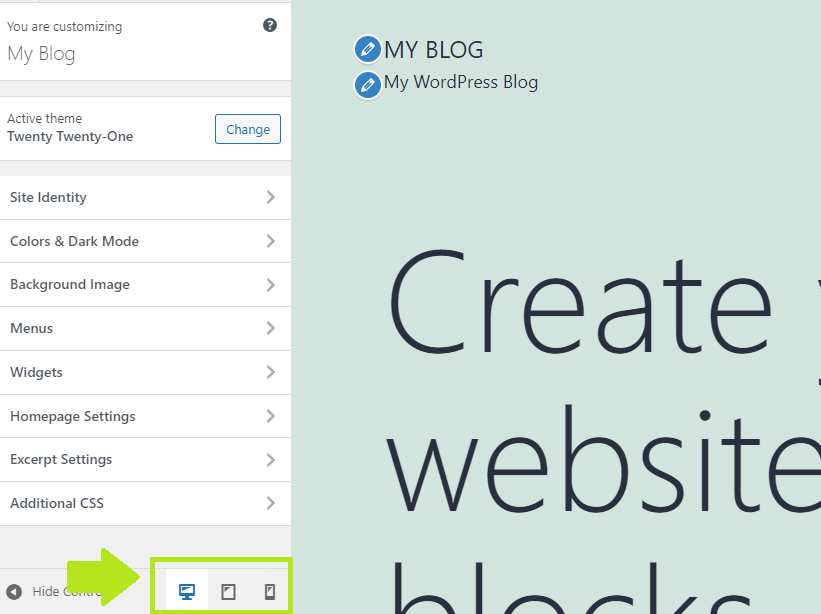
- Await at the options at the bottom of the sidebar:

- Switch between Desktop, Tablet and and Smartphone options to meet how your website looks on different devices and make edits.
How to edit the mobile version of your WordPress website with a folio architect:
- Use Divi Responsive Editing:
- Elementor Responsive Editing:
- Most of other WordPress folio builders also offer responsive editing.
Useful WordPress Shortcuts & Tips
| Shortcut | Windows | Mac |
|---|---|---|
| Come across the full listing of all shortcut | Shift + Alt +H | Ctrl + Option + H |
| Save changes | Ctrl + S | Cmd + S |
| Copy a block | Ctrl + Shift +D | Cmd + Shift + D |
| Delete a block | Alt + Shift + Z | Ctrl + Option + Z |
| Insert a link | Ctrl + M | Cmd + K |
| Copy a cake/text | Ctrl + C | Cmd + C |
| Paste a block/text | Ctrl + V | Cmd + V |
| Move down without line suspension | Shift + Enter | Shift + Enter |
| Switch to Code Editor (Gutenberg) | Ctrl + Shift + Alt + M | – |
⚡Check also: How to Justify Text in WordPress
Other useful WordPress editing tips:
- To insert images you can simply elevate and drib them from your PC to Gutenberg without using Media Library. Copy and paste works also.
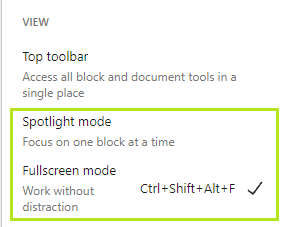
- To work distraction-free cheque Gutenberg's Spotlight and Fullscreen modes (to see these options yous need to click the three dots in the top right corner):

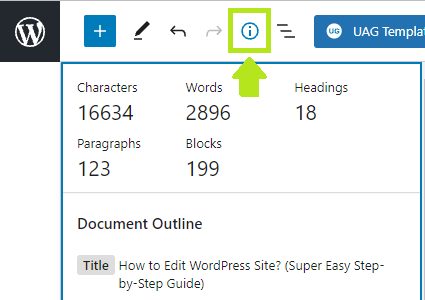
- Document outline office in Gutenberg is quite useful. It shows the number of words, characters, headings, paragraphs and blocks used in the article plus overall document outline.

- Copying from Google Docs to Gutenberg is a breeze – only copy and paste, and everything will expect perfectly peachy and clean.
Editing WordPress – Summary
As we discussed in this post, you can use the new Gutenberg Block Editor to edit your WordPress website or try the powerful only very easy-to-use WordPress page builders. You lot can fifty-fifty edit the HTML of any page with Gutenberg blocks.
Overall, WordPress is a robust content management arrangement with no particular restrictions on how you can edit the pages and the code, allowing for greater command over the website.
Past post-obit the steps listed above you should be able to offset learning WordPress pretty fast and also exist able to brand all the initial edits you need to your new WordPress website.
If you lot accept whatsoever questions related to this guide (or if you want us to extend it and encompass more than questions nearly editing WordPress sites), delight permit us know in the comments below.
FAQ
🔔Cheque too:
- How to Justify Text in WordPress
- How to Change the Link Color in WordPress
- How to Add Blog Posts to Pages in WordPress
- WordPress: How to Remove "Go out a Reply"
- How to Make a Webcomic Site
- How to Edit Footer in WordPress
- How to Edit WordPress Home Page
- Why Is WordPress And so Hard To Utilise?
- WordPress Visual Editor Non Working
Source: https://siteefy.com/how-to-edit-wordpress-site/
Belum ada Komentar untuk "Can You Upload an Html Site to Wordpress"
Posting Komentar